The impact of technology. A dev-conference in Amsterdam.
We try to apply a long term vision on everything we do and/or create. Creating something is relatively easy, but experience has taught us that maintaining something can be the tricky part. It’s about keeping it mapped mentally, the technology layers used, dependencies that could go outdated, etc. …
Running into a lot of troubles over these past years, we’ve learned from our mistakes. The internet is a beautiful yet fragile animal.
Our dev-team is very conscious about the way we write code, and how it impacts our clients’ perception of something that works and how this operational behaviour can be guaranteed. This is not a given. That is why we are always ready to listen to others with the same mindset, and try to learn from their experiences. A conference can be a great place for exactly this.

The impact of technology
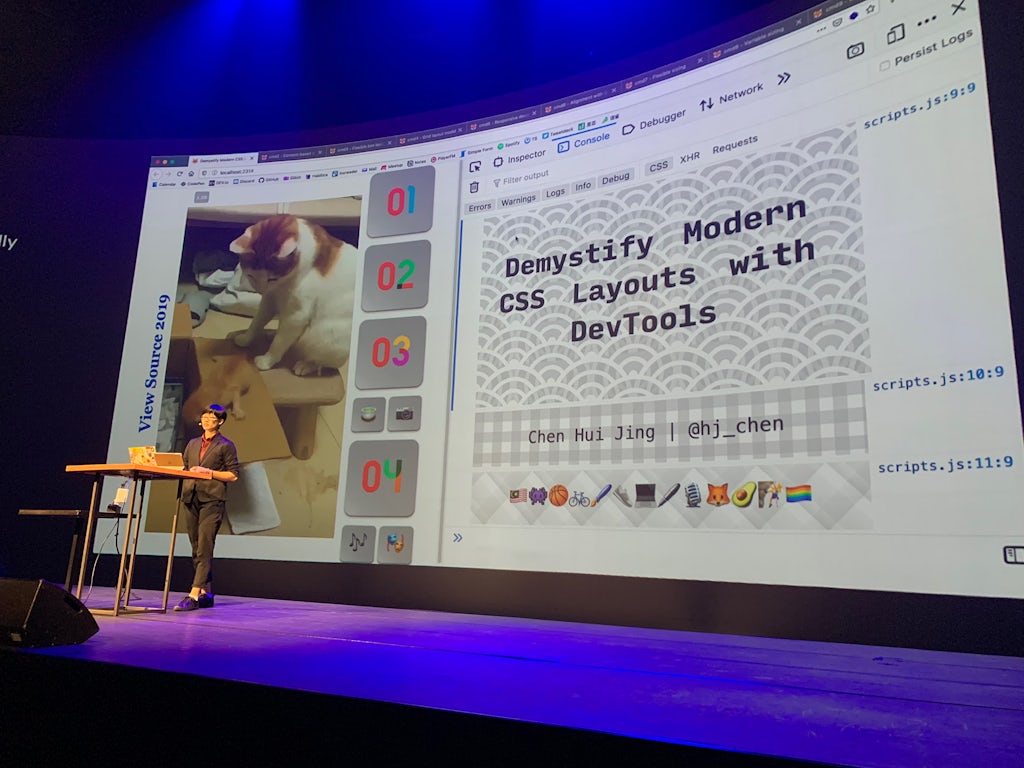
ViewSource is a conference created by the Mozilla Foundation. It’s fifth iteration happened in Amsterdam this year, and we quickly booked our seats after seeing the diverse line-up and highlights of the talks. Two days of people talking about web standards, best practices, and accessibility… sign us up!
Over the course of two days, we heard some great talks from an impressive and diverse line-up of speakers.
Privacy
Privacy was a hot topic, and was discussed extensively. Mozilla took the cake with its well-know and honest strive for user privacy, while delegates other browsers also pledged their support (some more sincerely than others 😉). Nobody likes to have their personal info stolen without permission, and ad targeting can get very scary, oddly specific, and way too intrusive. Luckily, a lot of great people are working on this. In the meantime: be careful when browsing.
Extra tip: PWAs can help! They generally can’t snoop around as much on your device the way native apps can.
Web Standards
Other speakers zoomed in on web standards: how they are made, and why they are important. These talks made for interesting look into the bare bones of the web. This thing we all use and love is a living, breathing thing behind which a lot of living, breathing people are working hard to keep it open and making it (even) great(er). This challenges us to think about what we can do to contribute to the web and the open source projects we use, and you could too! Contributing money, code or feedback can go a long way.
Monetisation
Some talks focussed on monetisation on the web, and how it could be (a lot) better for content creators. Ads aren’t great, and a lot of us don’t even see them anymore because of blockers. This means creators on the web have to look for new ways to get payed for original content, and keep their sites up and running. Subscription are becoming more popular, and micro transactions are gaining a lot of traction as well. Until those receive better support and become more widely used, looking for ways to support the people and content you love is a great way of making the world (wide web) a better place ❤️.
Accessibility
A big reason for us to buy ViewSource tickets were the many talks about accessibility (a11y): making the web a great place for as many people as possible. This can take many forms, and challenges us to think about other people and the context in which they use the web. Not everyone has a fast internet connection and/or device, not everyone has great vision, not all of us are able to use pointer devices, … The web is for everyone (this is something we strongly believe in), which means we have to think about all the different ways people use it. Don’t dismiss a11y as something extra to do before launching a site. Make it a part of the whole process: wireframes, design, development, support. Help make the web great! (Tip: Smashing Magazine’s Ethical Design Handbook was a great help to us.)
In short: we had a fun trip with great talks and good food. Learning about the way the web works and how people are using it helps us do our part to make The Internet™ a better place. For everyone.





- Open Source: update spring ’24
- Open Source: update summer ’23
- Introducing: core-web
- Contributing to Open Source: Polyfill.io
- Marian takes a jury seat for the Creative Belgium Awards 2020
- More than a decade, and just getting started
- Stay Safe, Stay Home
- The impact of technology. A dev-conference in Amsterdam.
- Planting trees with Arctic Paper in Munkedal